我更新的动力 - 源自您的关注。
资源名称:Javascript基本知识点笔记
数组对象
建立数组对象:
格式1:数组对象名称=new Array([元素个数])
格式2:数组对象名称=new Array([[元素1][,元素2,…]])
格式3:数组对象名称=[元素1[,元素2,…]]
数组对象的属性:
格式:数组对象名称.属性
属性:length 数组长度
数组对象的方法:
格式:数组对象名称.方法([参数])
方法:
join([分隔符]) 数组元素组合为字符串
toString() 以字符串表示数组
reverse() 数组反转
valueOf() 返回数组值
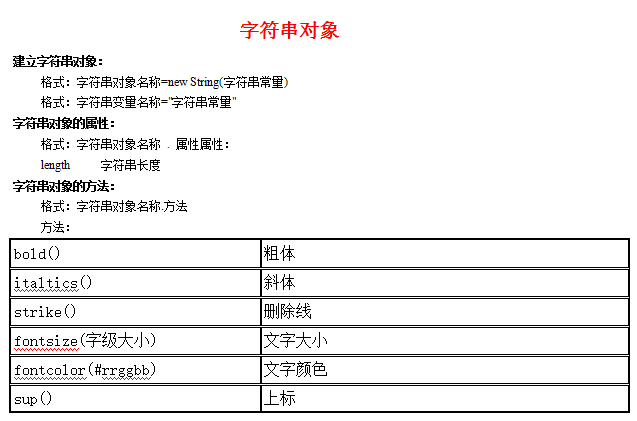
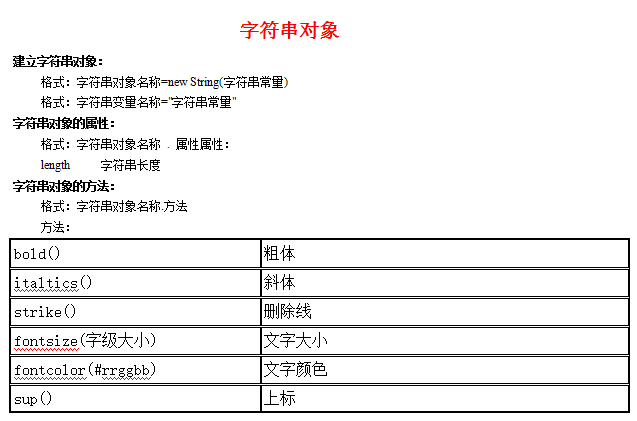
字符串对象
建立字符串对象:
格式:字符串对象名称=new String(字符串常量)
格式:字符串变量名称="字符串常量"
字符串对象的属性:
格式:字符串对象名称 . 属性属性:
length 字符串长度
字符串对象的方法:
格式:字符串对象名称.方法
方法:
bold() 粗体
italtics() 斜体
strike() 删除线
fontsize(字级大小) 文字大小
fontcolor(#rrggbb) 文字颜色
sup() 上标
sub() 下标
toUpperCase() 大写
toLowerCase() 小写
charAt(索引) 返回索引位置的字符
charCodeAt(索引) 返回索引位置的ASCII字符码,十进制表示
indexOf("字串"[,索引]) 返回字串在对象中的索引位置
lastIndexOf("字串"[,索引]) 返回字串在对象中的索引位置(反向搜索)
search("字串") 返回字串在对象中的索引位置
replace("字串1","字串2") 字串2替换字串1
slice(索引i[,索引j]) 返回索引i倒索引j-1的子串
split(["字串"][,限制]) 将字串从对象中删除
substr(start[,length]) 返回特定长度的字串
substring(索引i[,索引j]) 返回索引i倒索引j-1的子串
link("url") 设置链接
match(/匹配字符/) \\\\d 匹配一个数字字符。
\\\\D 匹配一个非数字字符。
\\\\n 匹配一个换行符。
\\\\r 匹配一个回车符。
\\\\s 匹配一个空格符。
\\\\S 匹配任意非空格符。
\\\\t 匹配一个table符。
\\\\W 匹配任何非单词符。
\\\\num 匹配正整数num。
/n/ 匹配八进制,十六进制,十进制的escape值。
toString() 返回字符串
valueOf() 返回字符串值
资源截图:
















.webp)






















暂无评论内容